Overview
Education Nation provides tutoring services through a web application for elementary and high school students ranging from kindergarten to grade 12. The content of the site varies dependant on the user’s role. Visitors are only able to see an overview of the company’s available tutors. To book and view pricing, the user needs to become a member, hence giving them the ability to become a recurring customer and book a tutor. Lastly, tutors would be able to post their services on to the site, by setting up their availability, filling out their credentials, and what they can teach.
Project Details
Type
Course Final Project
Role
Full Stack Web Development, Web Design, UX/UI Designer
Tools & Skills
Prototyping (Adobe XD), Wireframing, HTML, CSS, JavaScript, PHP, MySQL
Context
Education Nation allows students ranging from kindergarten through grade 12 to have access and connect with tutors or mentors for a specified subject through an online platform. The web application is the middle point that connects students with tutors.
As there is a pandemic going on, it is very easy for students to fall behind without a teacher being readily accessible. Education Nation allows students to keep up with their learning objectives via an online video call. This web application also helps tutors who may have lost many of their clients due to COVID-19. This site is aimed to help the process of searching for a tutor much easier, as there would be reviews, and features to categorize/filter by grades and subjects.
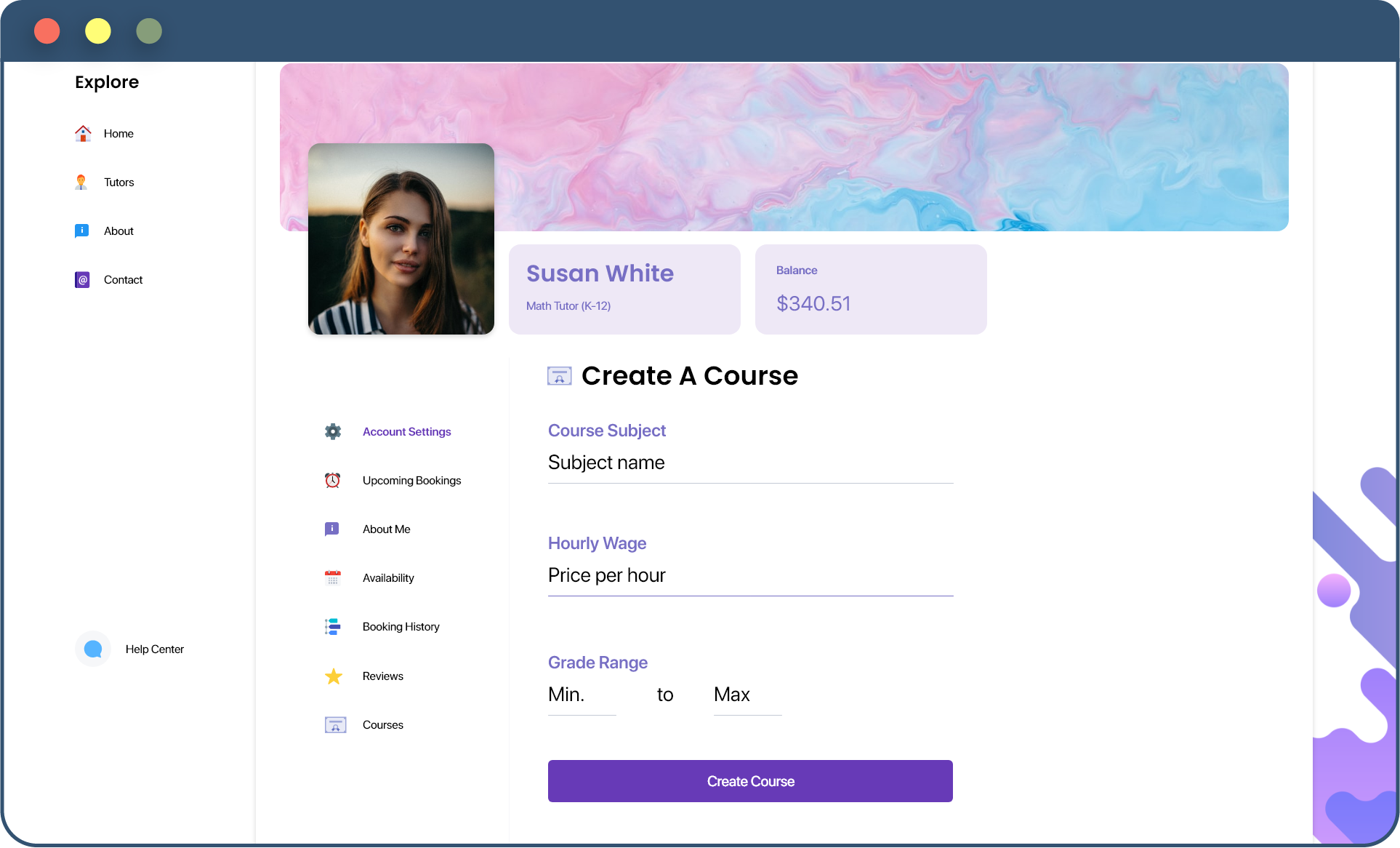
.png)
Features
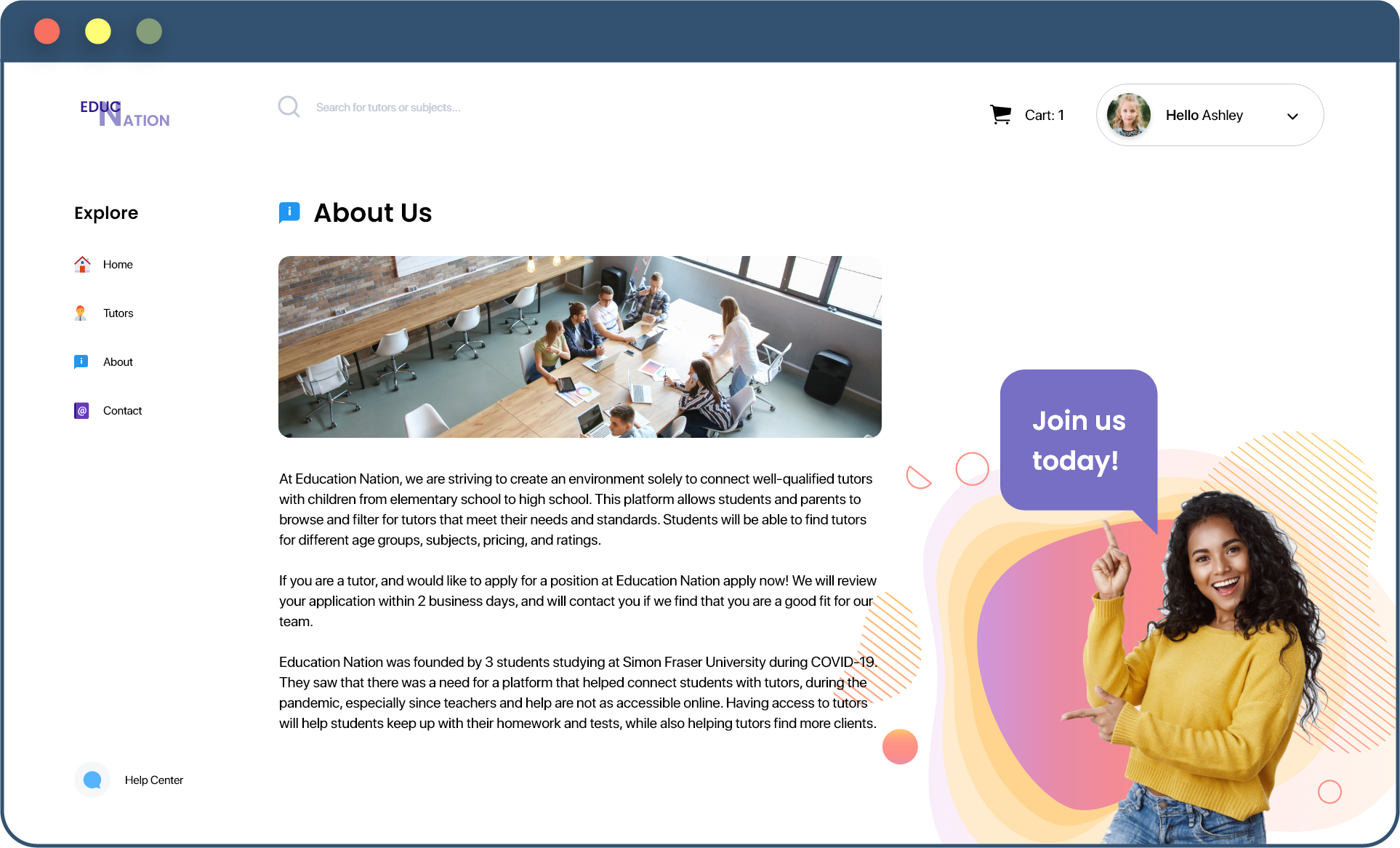
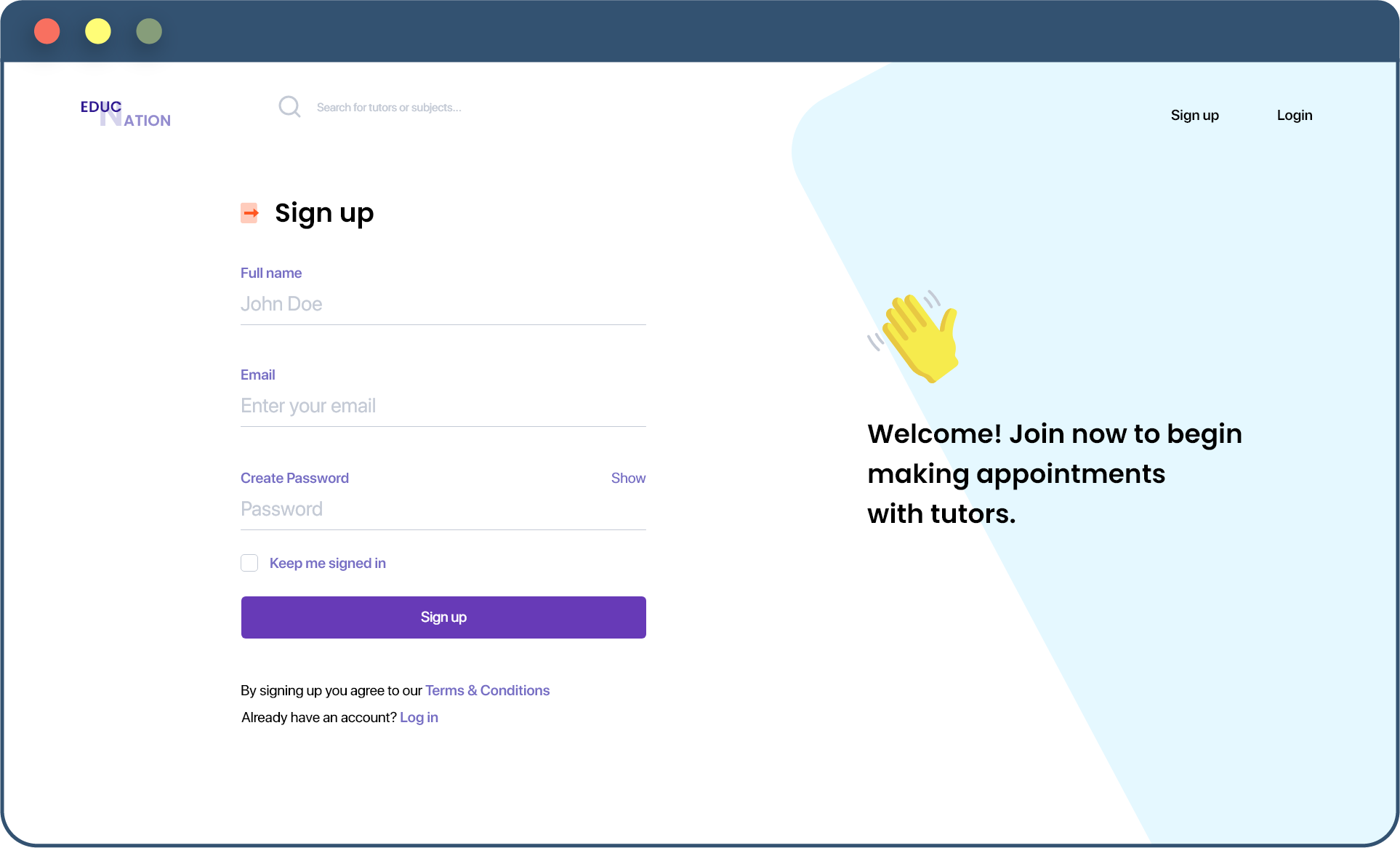
Visitors
Upon landing on the website, visitors can see an overview of what the company is about, the types of tutors available, and the ability to narrow down available tutors through their price range, subject knowledge, and teaching age groups. When landing on the homepage these visitors will see a generalized view of the homepage, such as a list of the top-rated tutors and their three most recent reviews. Yet the detailed content such as price or booking will not be available until the visitor creates an account and becomes a member.
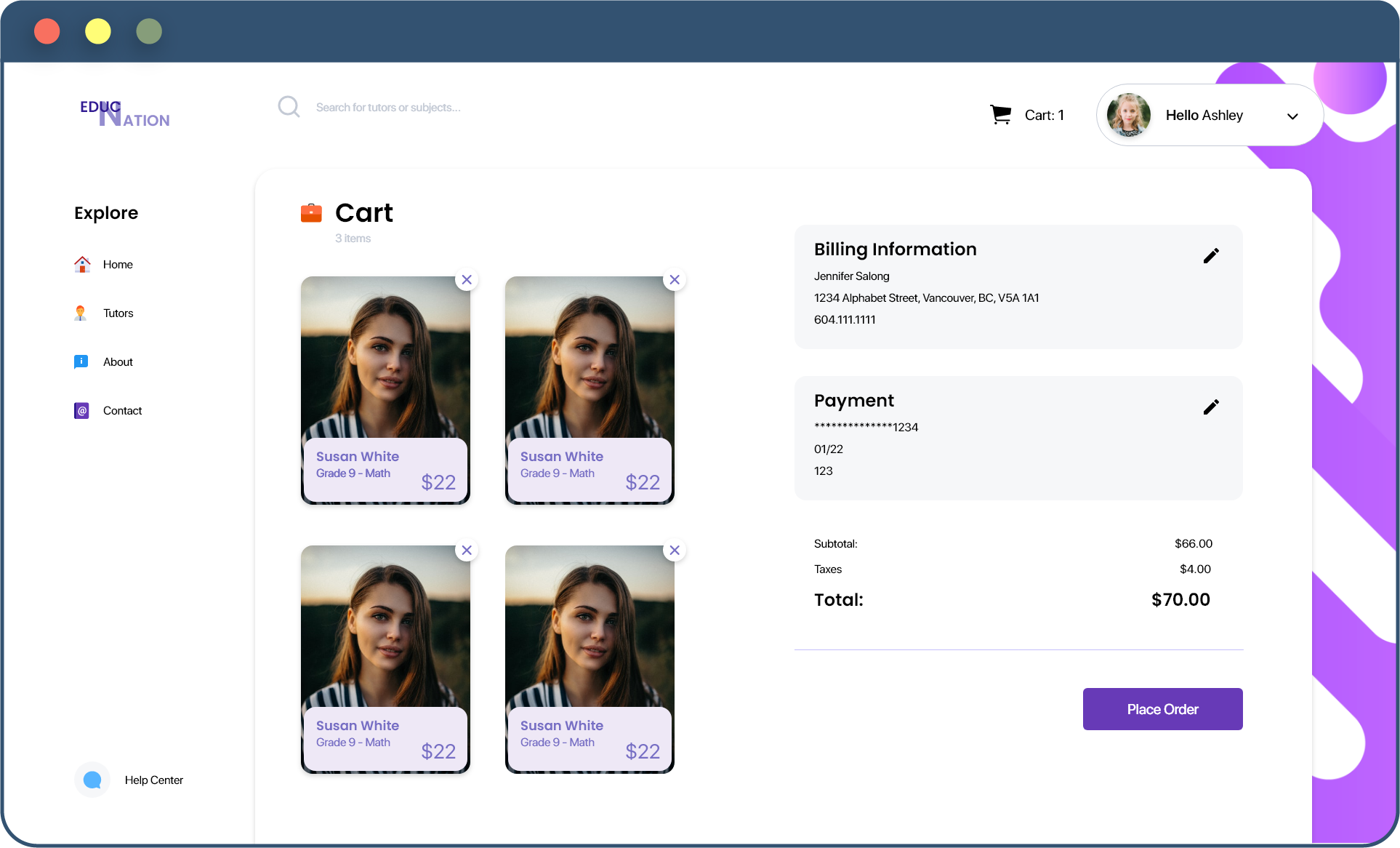
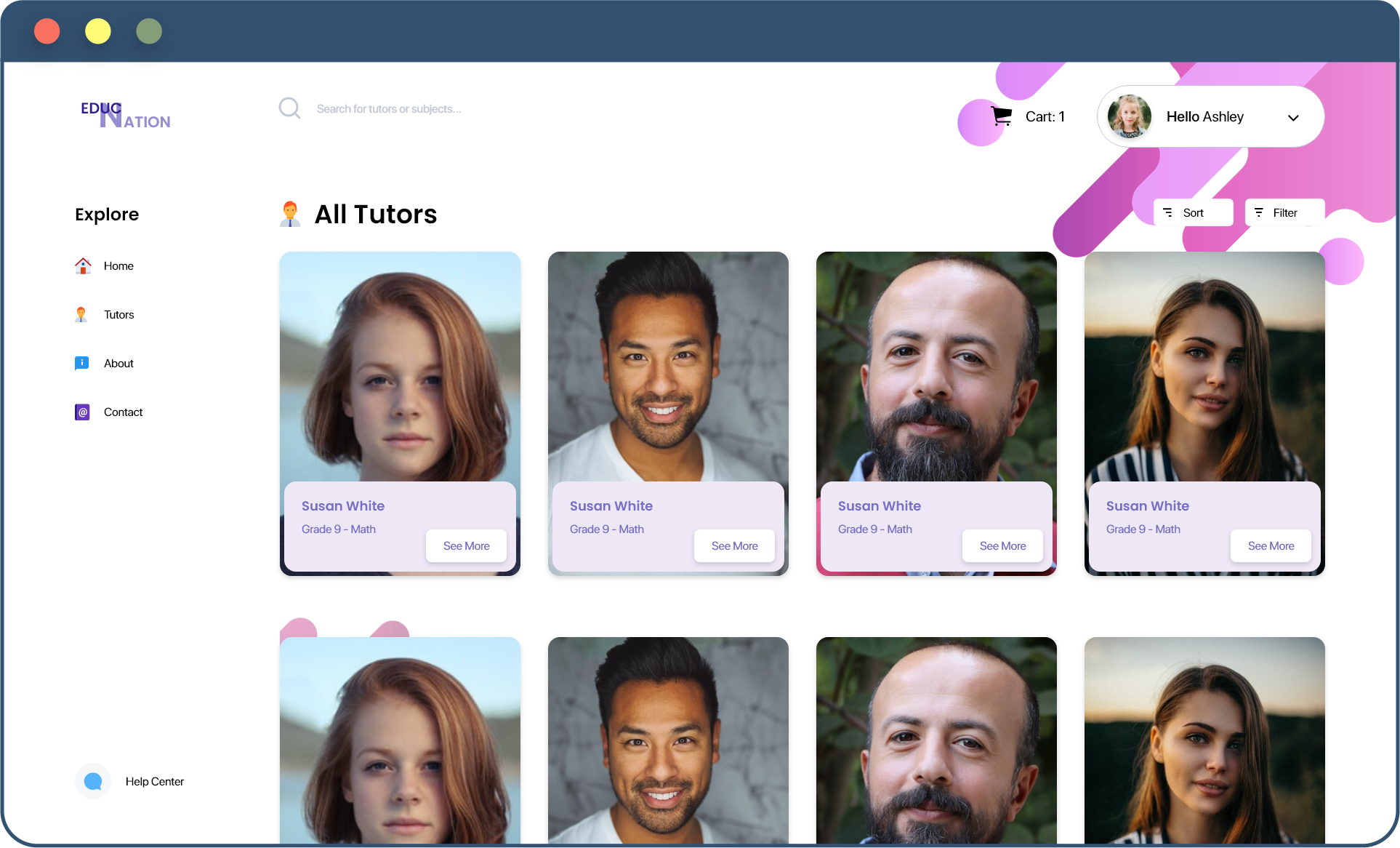
Members
There are two types of members for this site, students, and tutors. Tutors will specify their availability, credentials, course outlines, and their biography. Students will have all the functions of a visitor, and on top of that they can book a tutor for a specific time slot. Students will be able to first search and filter through subjects then grade, and following they can sort by price, alphabetically, or ratings. Once they have selected a tutor they can expand and read more about the tutor’s details, such as the price, how many students they have, their credentials, and how they teach. If the student decides to book a tutor, they can select the date from an open time slot. Once the student has purchased the service, they will be able to direct message the tutor on how they will be communicating.
Process
In this project, I got the chance to work on all aspects of the site, include the wireframing, building and implementing the database, and building the front-end of the site. Since my expertise is in front-end web development. To retain a sense of brand direction and a consistency within our team, we used a style guide and wireframes. From the wireframes, I was able to convert them into an almost 1-to-1 replica with HTML and CSS.
With the base of the site having been built, we started to incorporate PHP into the project. Implementing PHP at this step allowed us to prepare for the incoming MySQL database we would be building. As well, PHP allowed for repeatability and allowed for mass changes to be made easily from a single file.
Moving on to the backend, we began to plan out our database with an ER diagram. With the ER diagram we were able to address any concerns with the functionality of our site and plan out what tables we needed for the database. Following, we took the ER diagram and used it as a guide to build up our MySQL database with the correct number of tables.
The final stage of our project was the only thing left; we began to incorporate the database with our front-end of the site. In this process, we were also able to add in AJAX and add in some finishing touches.
Final Thoughts
Before starting this project, I thought I would not have that much enjoyment or interest in front-end or back-end web development. However, from this project my thoughts changed mainly because of the final product we were able to obtain. By taking the concept and wireframes of our site from an idea and static images into a full functional site was inspirational towards especially to my career goals. From this project, we had a few challenges as the learning curve was quite steep. A major milestone we overcame was learning on the spot for a large amount of the PHP and MySQL. Overall, my team and I are quite proud of the huge challenge we overcame and the product that we were able to produce with the factors that were in play. From this project, it has motivated me to learn more about front and back-end web development and possibly seek a profession in this for the future.